让我们深入研究与 vs code 的集成!
首先你需要安装delve (dlv):
go install github.com/go-delve/delve/cmd/dlv@latest
登录后复制
您可以通过运行来验证它的安装位置:
which dlv
登录后复制
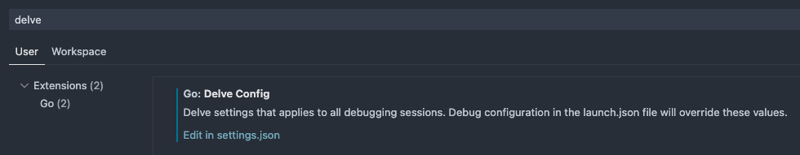
然后在 visual studio code 中,您需要转到“设置”并搜索“delve”。您将找到go:delve config。

点击“在settings.json中编辑”。
添加之前获取的dlv路径:
"go.delveconfig": { "dlvpath":"/users/<user>/go/bin/dlv" }
登录后复制
最后,在 launch.json 文件中添加启动调试器的配置。
调整“program”和“envfile”以指向项目中所需的值。
这里是一个例子:
"configurations": [ { "name":"Launch", "type": "go", "request": "launch", "mode": "debug", "program": "${workspaceFolder}/.../main.go", "envFile": "${workspaceFolder}/.../.env" } ]
登录后复制
您现在可以通过按 f5 键在调试模式下运行程序。
我希望您会发现此设置有帮助。
以上就是如何在 VS Code 中配置 Delve (dlv)的详细内容,更多请关注php中文网其它相关文章!
 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏

